Wireframe webu (rozložení prvků nebo stále častěji „skica webu“) se v oblasti vývoje webových prezentací či aplikací používá pro náhled nového řešení. Jde o návrh definující funkci a obsah stránek webu, pro lepší pochopení: WIREFRAME = projektová dokumentace nového webu.
Funkce wireframu
Wireframe definuje rozmístění funkčních prvků na stránce. Nejedná se v žádném případě o grafický návrh, neobsahuje obrázky a je tvořen pouze pomocí čar a textu. Nedoporučuje se ani použití barev, až na výjimky, které je potřeba odlišit.
Wireframe připravuje informační architekt, ten přenese do nákresů požadavky klienta a usnadní tak práci na řešení. Klient vidí, jak web bude fungovat a proč. Programátoři, grafici a ostatní členové týmu pak vidí, co se kde nachází a co je s čím spojeno. Zároveň pak nedochází ani ke kolizi s klientem, který např. může reklamovat, že v řešení chtěl video modul a výsledný web jej nemá. Dobrý dodavatel přikládá Wireframe ke smlouvě a chrání tak zájmy své i klientovy.
Použití
Vytvoření Wireframu by mělo být součástí kompletní nabídky dobrého dodavatele webového řešení, včetně cenové kalkulace, harmonogramu prací a technické specifikace. Před samotnou prací je potřeba definovat obchodně/marketingovou strategii a tu pak do Wireframu implementovat. Zároveň je potřeba pamatovat na to, že Wireframe a výsledná grafika je jedno a druhé. Následná grafika zachovává prvky na stránce, ale od WF se může lišit velikostí a pojetím jednotlivých prvků.
Postupem času se Wireframe stávají významnou součástí každého lepšího/kvalitnějšího webového řešení. Minimalizuje se tak rozdíl mezi původním zadáním a výsledným řešením. Předchází se také ústřelům v cenové kalkulaci.
Nejčastěji používané nástroje
Částečně MS Powerpoint, MS Word a MS Excel. Dále pak MS Visio, OmniGraffle, SmartDraw, Axure, Adobe Flash, Adobe Illustrator a Inkscape.
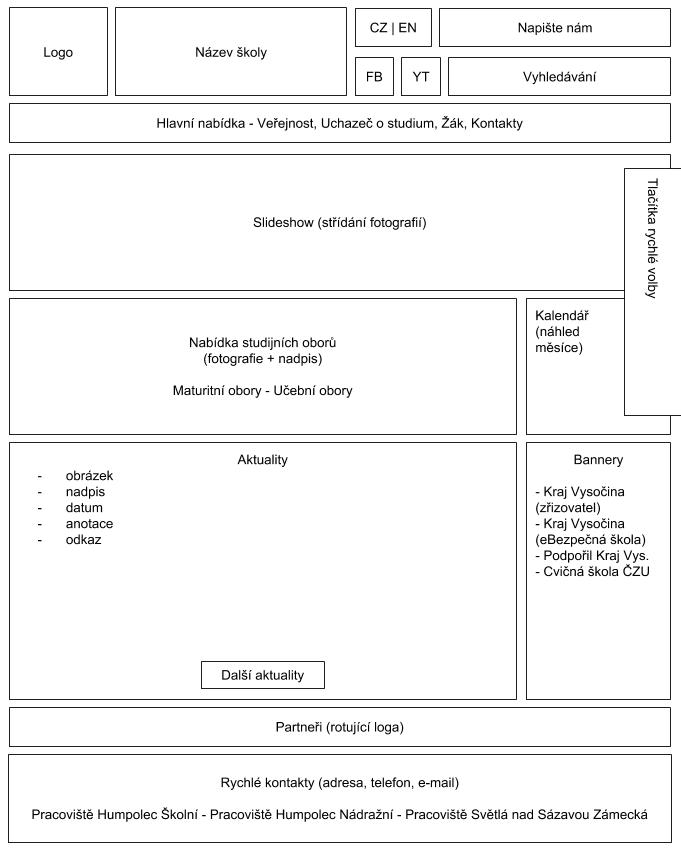
 Ukázkový wireframe
Ukázkový wireframe
Užitečné odkazy
Zdroj informací převzat z cs.wikipedia.org
